Diplomarbeit 2022| Chantal Hugentobler
Das Endprodukt basiert auf verschiedenen Methoden des Human-Centered Design Prozesses, welcher nachfolgend veranschaulicht wird.

Meine Überlegungen zu einem möglichen Thema meiner Diplomarbeit, führten mich zunächst ein paar Jahre zurück, zu einem persönlichen Zucker-Erlebnis. Eine ehemalige Arbeitskollegin, hatte sich für einen längeren Zeitraum zuckerfrei ernährt. In diesen Zeitraum fiel auch mein Geburtstag und ich entschied mich einen zuckerfreien Kuchen zu backen, den sie mit uns mitessen konnte. Dieses Ereignis war ausschlaggebend, mich dazumal näher mit dieser Thematik auseinanderzusetzen. Jedoch ist mir schon damals aufgefallen, dass es keine App gab, die mich genügend abgeholt hat, das Ziel «zuckerfrei» nicht aus den Augen zu verlieren.
Dieses Ereignis war meine Basis, mich in meiner Diplomarbeit mit folgender Herausforderung vertieft auseinanderzusetzen:
Wie kann eine App die Bevölkerung dabei unterstützen, das Ziel zu erreichen, Ihren Zuckerkonsum nach individuellem Wunsch zu reduzieren?
Wenn es um unsere Nahrung geht, kommen wir praktisch täglich mit ihm in Berührung – dem Kristallzucker oder auch besser bekannt als Haushaltszucker.
Könntest du auf einen Schlag 32 Stück Würfelzucker essen? Wahrscheinlich eher nicht und dankend ablehnen. Das wäre ungesund, viel zu süss und übergewichtig würde es auch noch machen. Da hast du Recht: 20% unserer benötigten Energie nimmt der Durchschnittsschweizer täglich in Form von Zucker auf – genau diese 32 Stück Würfelzucker = 128 Gramm Zucker, was umgerechnet ungefähr 40 Kilo pro Jahr bedeutet (Beobachter, 2014).
Die Schweiz platziert sich somit mit ihrem Zuckerkonsum, im Vergleich zu anderen Ländern weltweit, auf Platz 5. Die Empfehlung der Weltgesundheitsorganisation WHO den menschlichen Energieverbrauch mit Zucker zu decken, liegt bei zehn oder besser nur fünf Prozent. Verbrennt eine Person also 2000 Kalorien am Tag, dürften 50 Gramm Zucker oder eben 25 Gramm aufgenommen werden (SRF News, 2019).
Auch wenn uns Zucker kurzfristig glücklich macht, macht er genauso schnell abhängig und wird ab diesem Zeitpunkt für unsere Gesundheit gefährlich.
Fettleibigkeit und schlechte Zähne sind nur ein kleiner Teil der negativen Folgen von übermässigem Zuckerkonsum. Er begünstigt unter anderem auch die Schädigung von Organen wie z. B. der Leber (Verfettung), einen zu hohen Blutdruck, Erkrankungen vom Herz-Kreislauf oder Diabetes Typ 2 (Insulinresistenz). Zudem wird der Alterungsprozess von Gefässen sowie der Haut angeregt und vorangetrieben. Grundsätzlich ist künstlich hinzugefügter Zucker in unserer Nahrung überflüssig. Die Energie, welche unser Körper braucht, kann beispielsweise auch aus Fetten oder Proteinen gewonnen werden (SRF News, 2019).

Folgende Fragen habe ich mir im Verlauf meiner Recherche gestellt: Warum wird Zucker überhaupt in unseren Lebensmitteln hinzugefügt und weshalb kann er nicht einfach weggelassen werden? Ganz einfach – weil es besser schmeckt. Zucker dient unseren Nahrungsmitteln als Geschmacksträger, macht sie länger haltbar oder wird als preiswerter Füllstoff verwendet (SRF News, 2019).
Bei Lebensmitteln mit zu viel Zucker wie gesüssten Getränken, Süssigkeiten, Schokolade & Co. sind wir uns auf den ersten Blick bewusst, dass es sich um ungesunde Nahrung handelt und diese in Massen gegessen werden soll. Doch wie sieht es mit den sogenannten «versteckten» Zuckerquellen aus? Ein «gesundes» Müsli beispielsweise oder eine «salzige» Lasagne. Hier muss zwingend auf die Zutatenliste auf der Verpackung geachtet werden. Nicht alles, was auf den ersten Blick als gesund gilt oder nicht süss schmeckt, enthält keinen Zucker (SRF News, 2019).
In diesem Video werden die Risiken von übermässigem Zuckerkonsum nochmals kurz erklärt:
Es bedarf einer grossen Eigenverantwortung die jeweiligen Inhaltsstoffe unserer Nahrungsmittel zu studieren und richtig zu verstehen. Der Zucker wird so schnell nicht aus den Regalen verschwinden, hierfür hängt zu viel wirtschaftliches Interesse daran (z. B. Umsätze oder Arbeitsstellen). Jedoch sollte jeder für sich und seine Gesundheit selbst einstehen. Genau hier setze ich an: Mir war es wichtig, bei der Erarbeitung der finalen App den Anwendenden und seine Bedürfnisse in den Mittelpunkt zu stellen. Somit fing ich an, die aktuelle Landschaft der Applikationen zu studieren und die Ergebnisse zu sammeln.
Da mein künftiges Produkt eine App sein sollte habe ich mich auf dem mobilen Markt umgesehen und den Google PlayStore (ich besitze ein Android Mobiltelefon) nach möglichen bereits vorhandenen Lösungsansätzen in der immensen App-Vielfalt durchsucht.
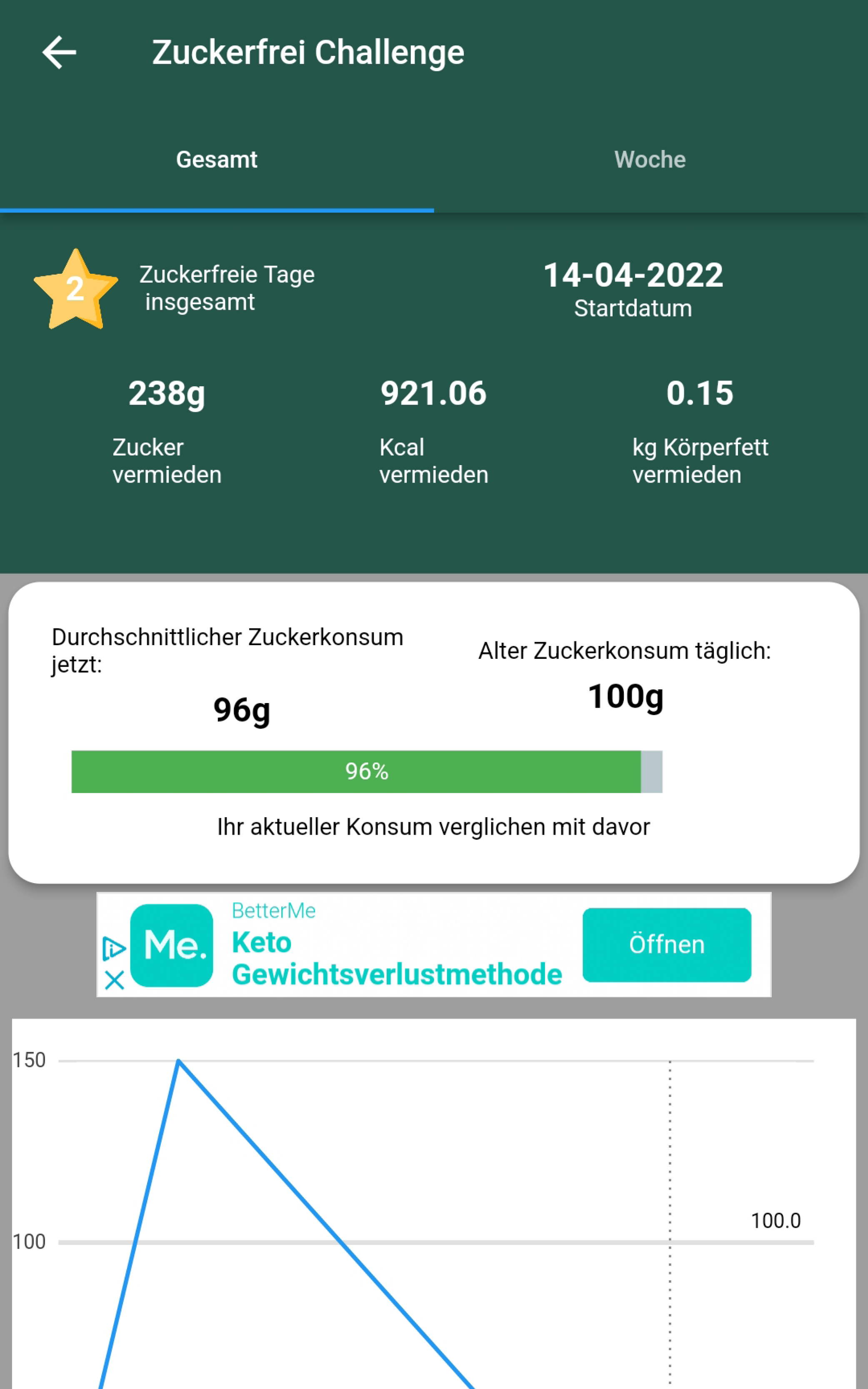
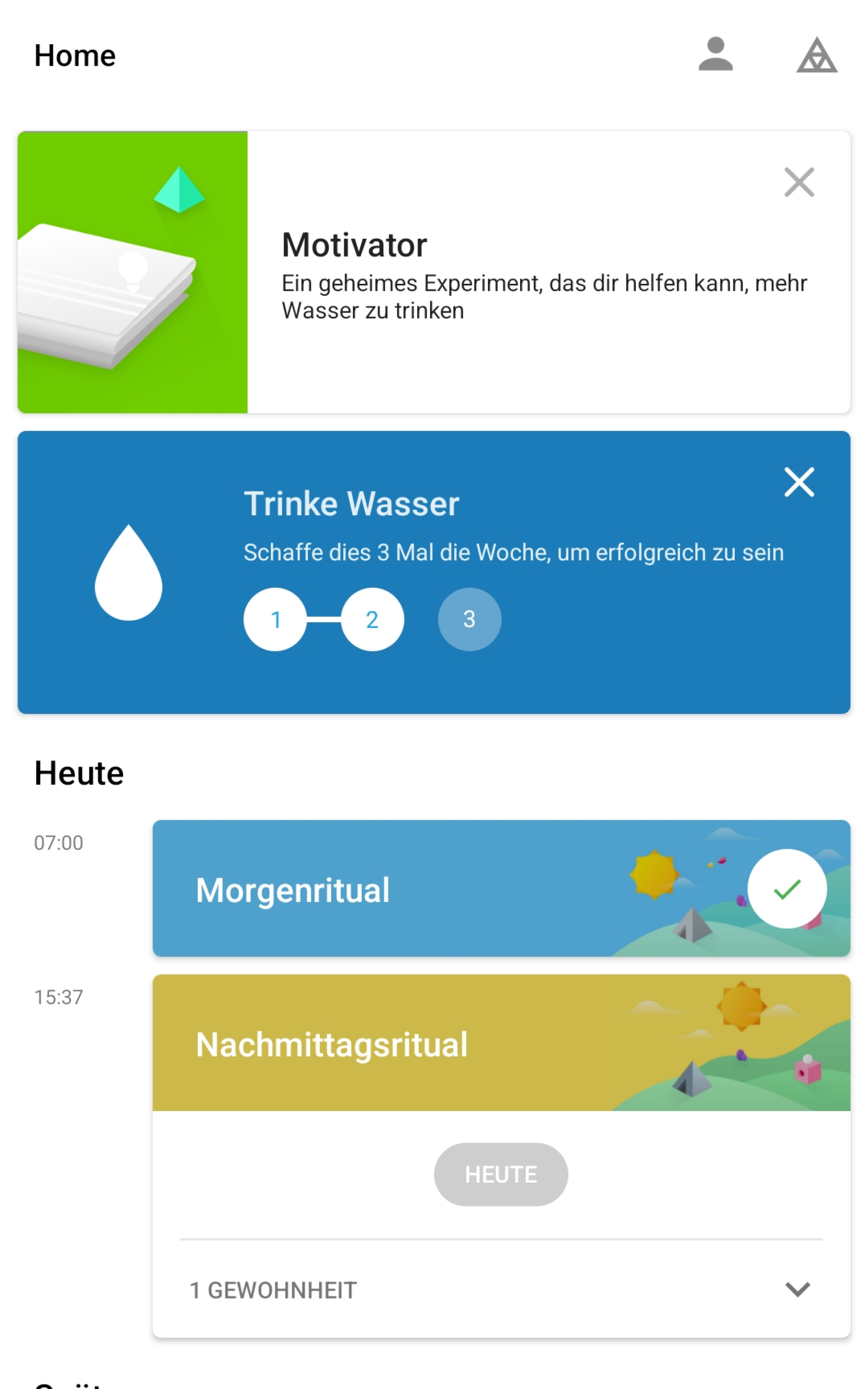
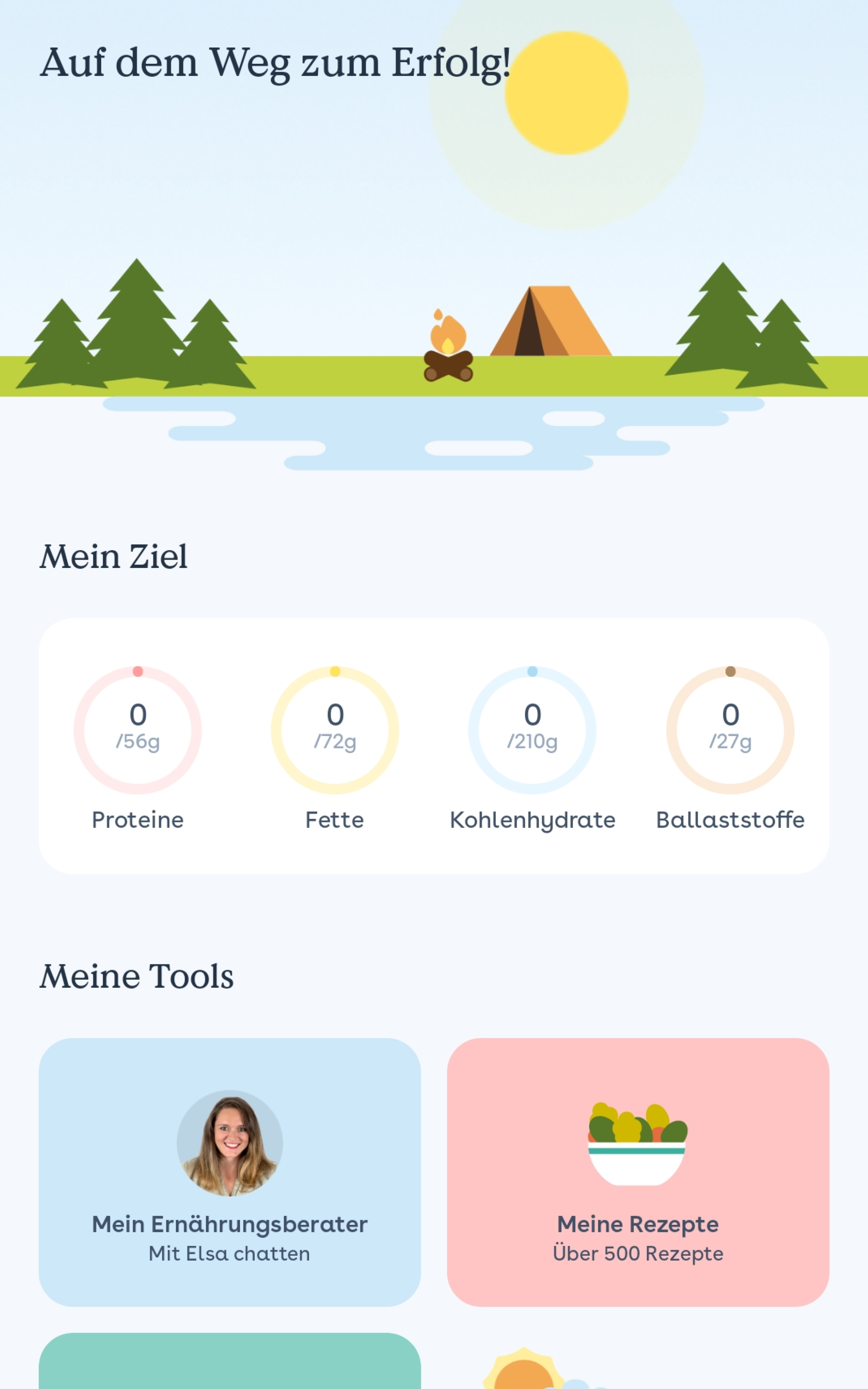
Bei der Recherche haben sich drei Gruppen von App-Arten herauskristallisiert, welche ich jeweils anhand eines Beispiels kurz genauer erläutern möchte. Die Inhalte der Screenshots dienten mir später als Inspiration für Designs sowie Funktionen meines Lo-Fi Prototypen.



Auf der Basis der getesteten Apps ist mir aufgefallen, dass die in meinen Augen perfekte App noch nicht existiert. Somit bin ich mit einem Mindmap und anschliessender Kreativmethode in die Ideenfindung gestartet.
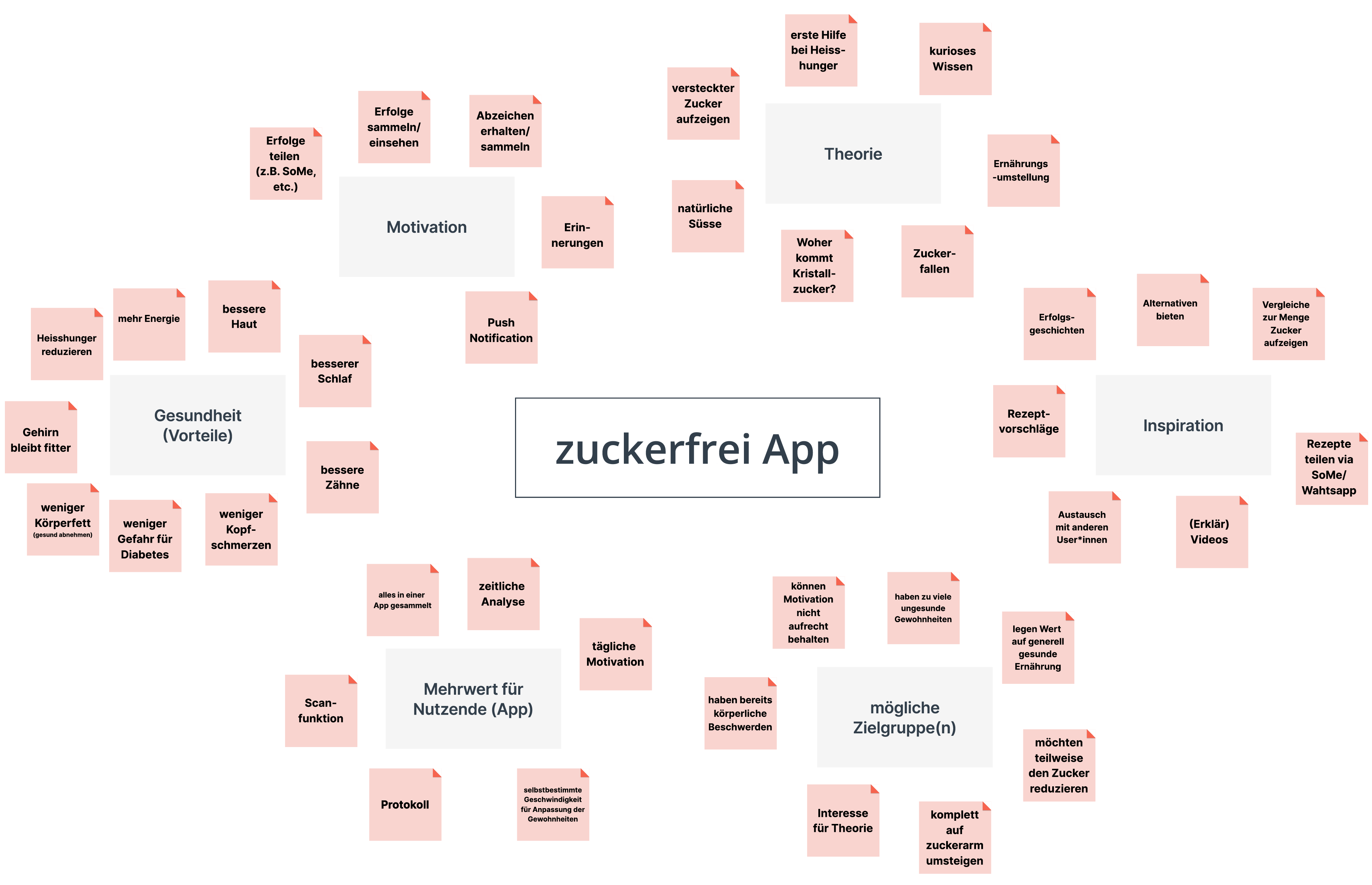
Mindmap
Zu Beginn habe ich ein Mindmap erstellt, um meine Gedanken zum Thema «zuckerfrei» App aufzuschreiben.

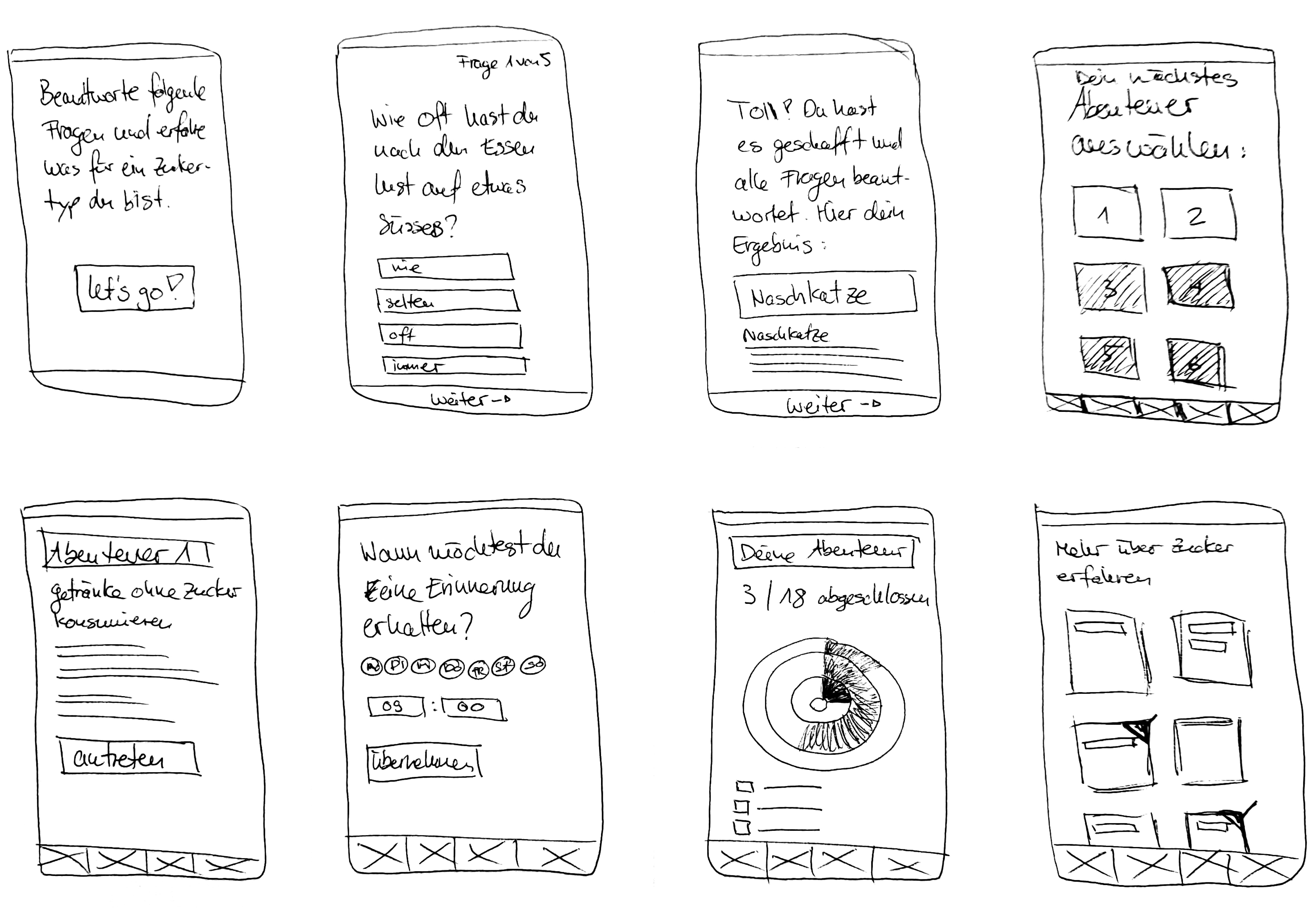
Kreativ-Methode
Mit der Brainstorming-Methode «Crazy-8» werden auf ein A4-Blatt (acht mal in gleich grosse Bereiche gefaltet) während 8 Minuten die acht Felder mit je einem Lösungsansatz für meine Fragestellung skizziert. Aufgrund der vorgegeben Zeitvorgabe sollen Ideen gezeichnet und visuell auf Papier gebracht werden.

Nach dem Skizzieren konnte ich für mich bereits einige Lösungsansätze definieren:
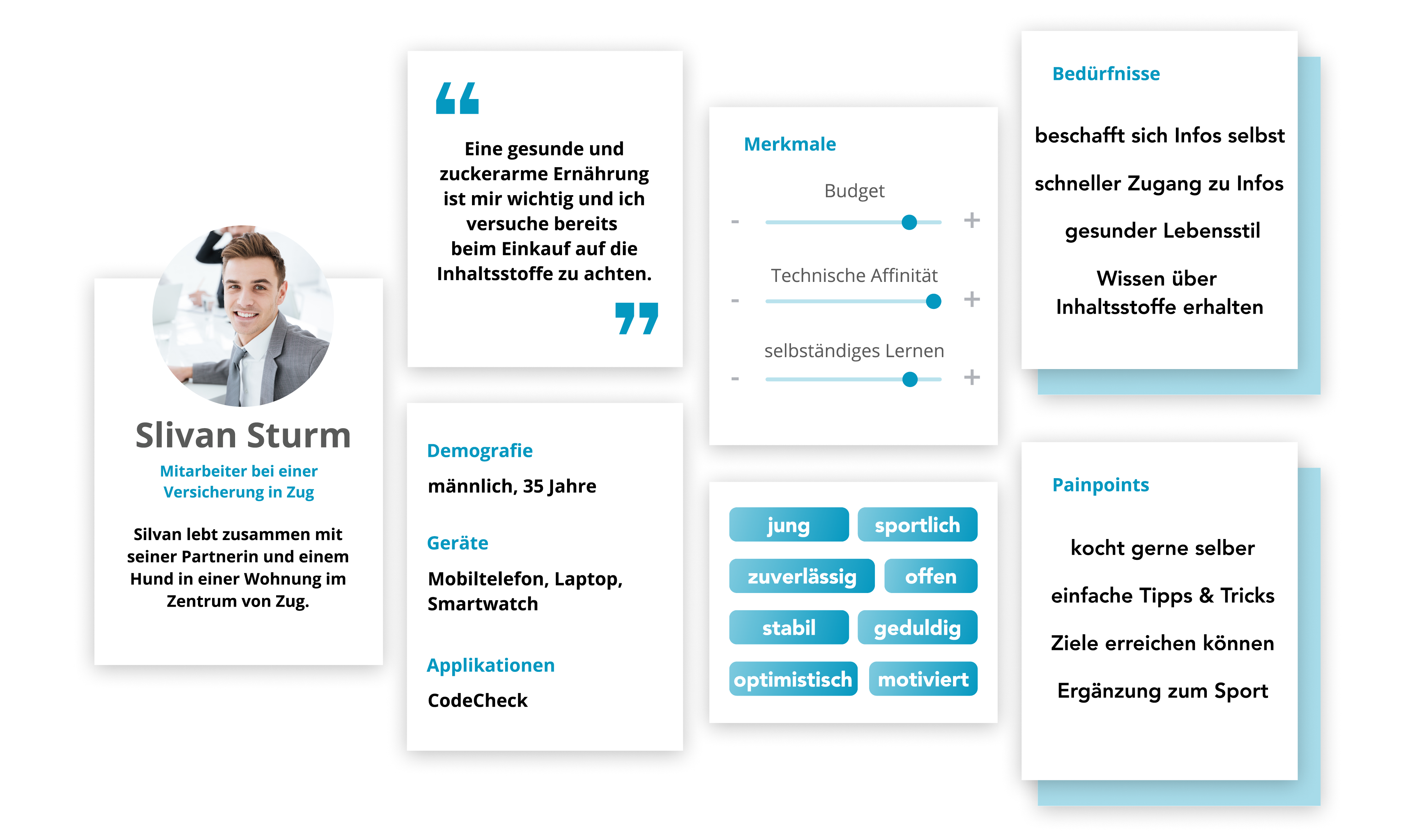
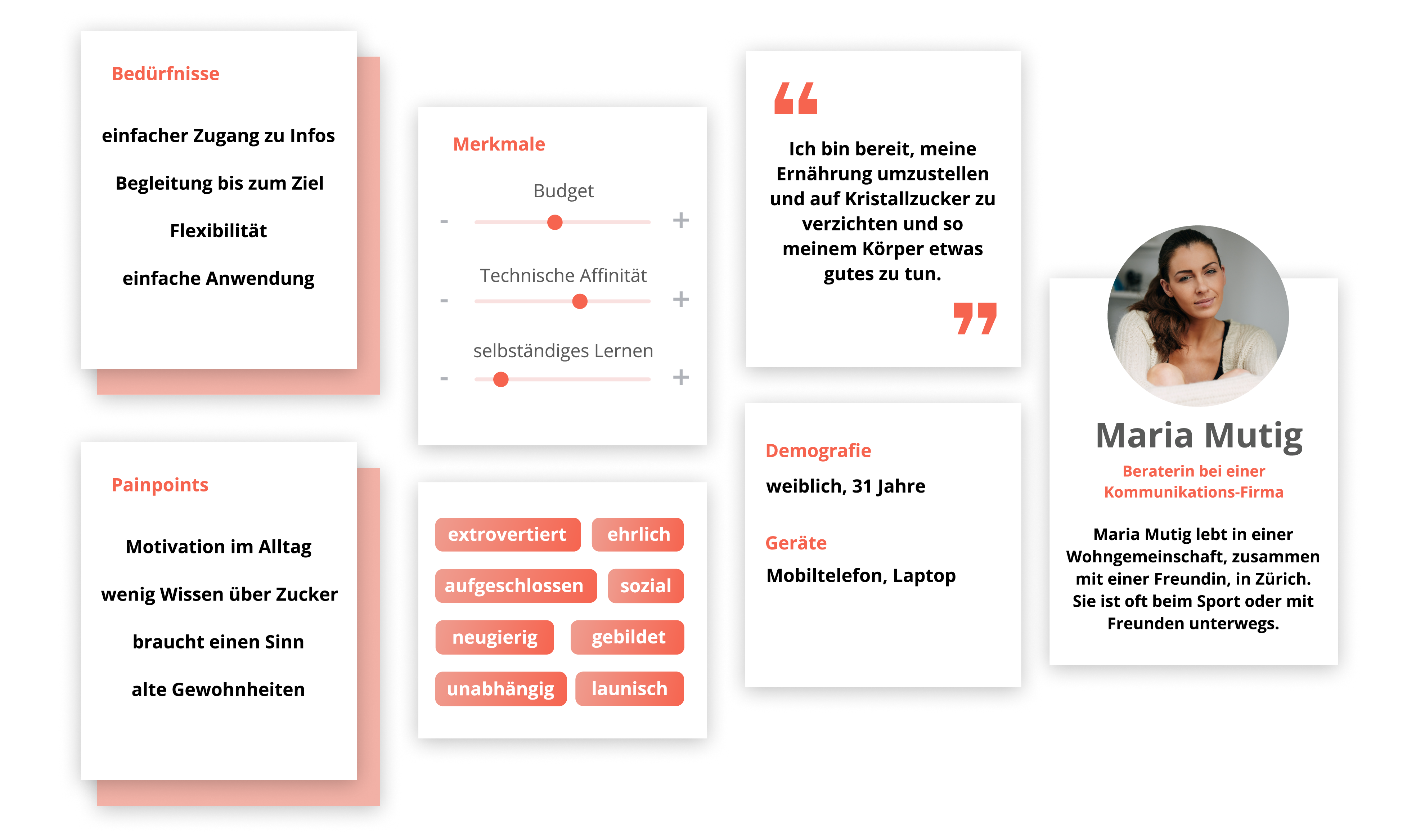
Um meine Zielgruppe besser zu verstehen, habe ich zwei Personas entwickelt, welche mir dabei helfen sollen, das Verständnis der Zielgruppe zu verstärken.


Definition
Mit der Beurteilung der Painpoints und Bedürfnissen der beiden Personas, fällt mein Fokus auf die Persona Maria, da sie zum Thema Zucker und dessen Folgen noch keine Informationen hat. Ihr ist das Problem des übermässigen Zuckerkonsums bewusst und möchte ihr Verhalten ändern. Im Gegensatz zu Silvan, welcher zur Gruppe der aufgeklärten Personen gehört und bereits eine App zum bewussten Einkauf von Nahrungsmitteln verwendet. Zudem bietet sein Arbeitgeber regelmässige Kurse zum Thema Ernährung an. Maria hätte gerne eine langfristige Lösung um ihren Ernährungsstil anzupassen. Somit fiel meine Wahl der Zielgruppe auf diejenige von Maria:
Über Maria Mutig
Maria ist 31 Jahre alt und lebt zusammen mit einer Freundin in einer Wohngemeinschaft mitten in Zürich. Sie versucht in ihren Alltag regelmässig Sport und eine ausgewogene Ernährung zu integrieren. Dennoch merkt sie, dass sie oft müde ist, unter Kopfschmerzen leidet und in Stresssituationen zu einem süssen Snack greift. Ihre Gesundheit ist ihr wichtig und sie ist daran interessiert ihren Zuckerkonsum gezielt zu reduzieren. Aktuell weiss sie jedoch noch nicht, wie sie dieses Thema angehen soll.
Bedürfnisse
Ein einfacher Zugang zu mehr Informationen zum Thema Zuckerreduktion würde Maria sich wünschen. Dies soll aufgrund ihrer Berufstätigkeit gerne auch orts- und zeitunabhängig sein. Zudem ist sie eine neugierige Person und würde gerne mehr über die Folgen von übermässigem Zuckerkonsum erfahren.
Painpoints
Ihr fällt es schwer alte Verhaltensmuster zu durchbrechen oder aufzulösen. Maria hat wenig Kenntnisse, was das Thema Zucker betrifft, was zur Folge hat, dass sie oder ihre WG-Mitbewohnerin das einkaufen was ihnen schmeckt ohne genau auf den Zuckergehalt zu achten. Sie braucht einen Sinn und Begleitung auf dem Weg zu ihren Zielen.
Meine Persona Maria scheint der Zugang zu einer zuckerfreie Ernährung zu finden eher eine grosse Hürde zu sein. Es wäre viel Recherche und Eigeninitiative zu diesem Thema gefordert. Zudem möchte sie nicht für jeden Bereich (z. B. Rezepte, Theorie, Aufgaben, etc.) je eine eigene App herunterladen und diese mühsam über einen längeren Zeitraum gleichzeitig benutzen.
Aufgrund meiner umfangreichen Recherche wurde folgende Challenge entwickelt:
Wie kann eine App die Bevölkerung dabei unterstützen, das Ziel zu erreichen, Ihren Zuckerkonsum nach individuellem Wunsch zu reduzieren?
Szenario
Unsere Userin Maria hat gelesen, dass übermässiger Zuckerkonsum dem Körper nicht guttut und würde gerne den Zuckerkonsum in ihrem Alltag reduzieren. Aktuell weiss sie jedoch noch nicht wie sie dies angehen soll und sucht im Web nach einer Lösung für ihr Anliegen.

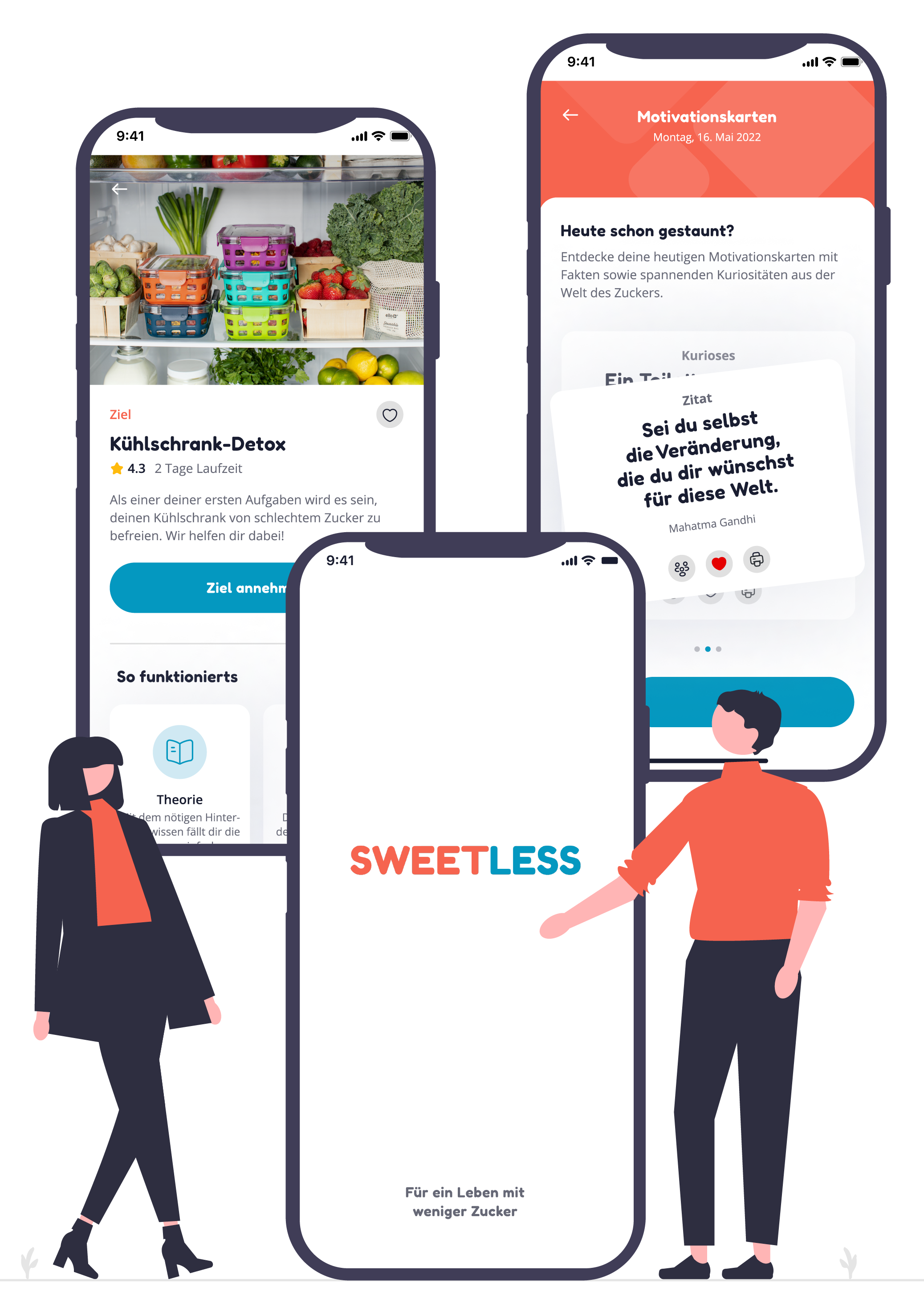
Die App «SWEETLESS» dient in erster Linie dazu, Menschen beim Wunsch weniger Zucker zu konsumieren zu unterstützen und dabei helfen alte Gewohnheiten zu verändern. Die Nutzenden sollen im Bezug auf Zucker ein langfristiges Umdenken bekommen und lernen, dass Sie es schaffen können. Ziel soll es sein, dass eine Reduzieren von Zucker zu einer alltägliche Gewohnheit wird.
Da die Personengruppe das Mobiltelefon als festen Bestandteil ihres Lebens sieht und viel unterwegs ist, wurde das Konzept für eine App entwickelt. So können Inhalte orts- und zeitunabhängig abgerufen werden.
Durch geschaltete Werbung auf den gängigen Social-Media-Kanälen, wird die Zielgruppe auf die App aufmerksam gemacht und wird im besten Fall mit Freunden oder Familie geteilt. Eine mögliche Werbekampagne zu diesem Produkt wird im Rahmen dieser Arbeit nicht behandelt. Zur Finanzierung würden Kooperationen mit externen Firmen genutzt werden, welche ihre zuckerfreien Produkte bzw. Aktionen direkt auf der App einbinden könnten. Auch auf dieses Konzept wird in dieser Arbeit nicht näher eingegangen.
Motivation
Die App begleitet Benutzende Schritt für Schritt bei ihren persönlichen Zielen und macht den Umgang mit dem Thema Zucker so zugänglicher. Mittels Selbstreflexion wird die eigene Stimmung festgehalten und bietet die App einen zusätzlichen Anreiz auf sich selbst zu hören und zu achten. Einen weiteren Motivationsschub geben die sogenannten Motivationskarten. Diese beinhalten Fakten, Kurioses aber auch Zitate für die kleine Motivation für zwischendurch.
Information
Eine Vielzahl an spannender Lektüre wird den Benutzenden zur Verfügung gestellt. Das Wissen zum Thema Zucker kann täglich sowie selbstständig erweitert werden.
Inspiration
Tolle Kochrezepte erleichtern den Einstieg in einen Ernährung mit weniger Zucker. Zudem bieten Podcasts oder Videos, neue Anreize zum Thema zuckerfrei.
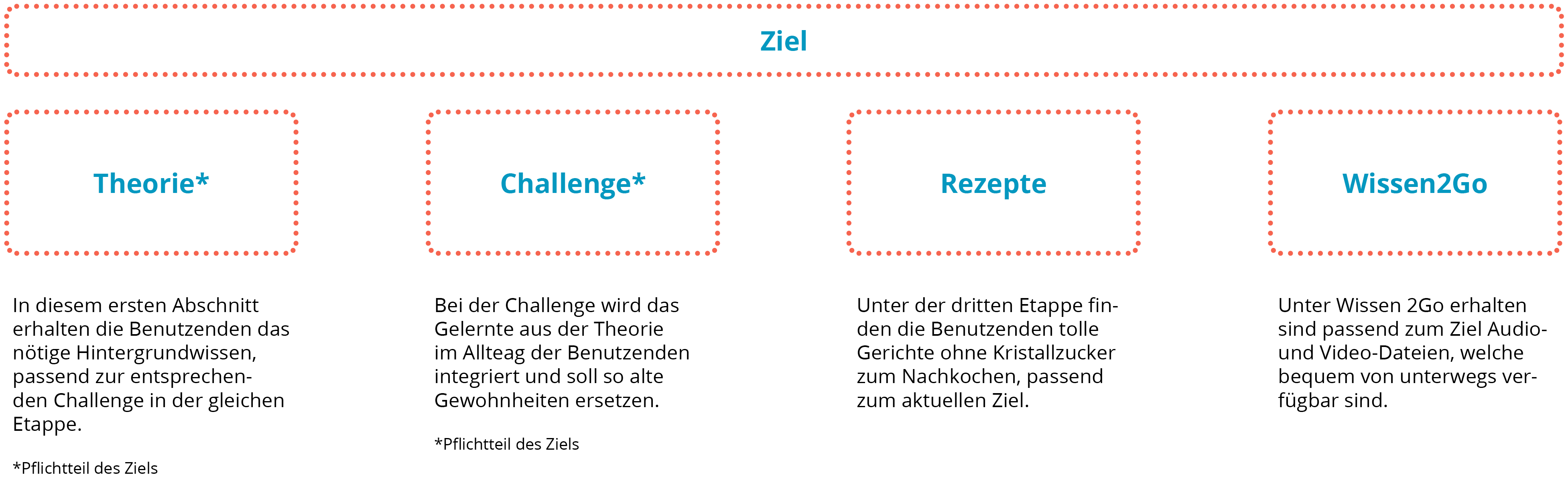
Komponenten-System schafft Routine
Das Herzstück der App «SWEETLESS» sind die Ziele. Diese werden im Alltag eingebaut und bestehen immer aus vier Etappen mit einem jeweiligen Schwerpunkt. Durch den immer gleichen Aufbau eines Ziels entsteht für die Benutzenden eine Routine und Vertrautheit. Nachfolgend sind die einzelnen Komponenten im Detail aufgeführt:

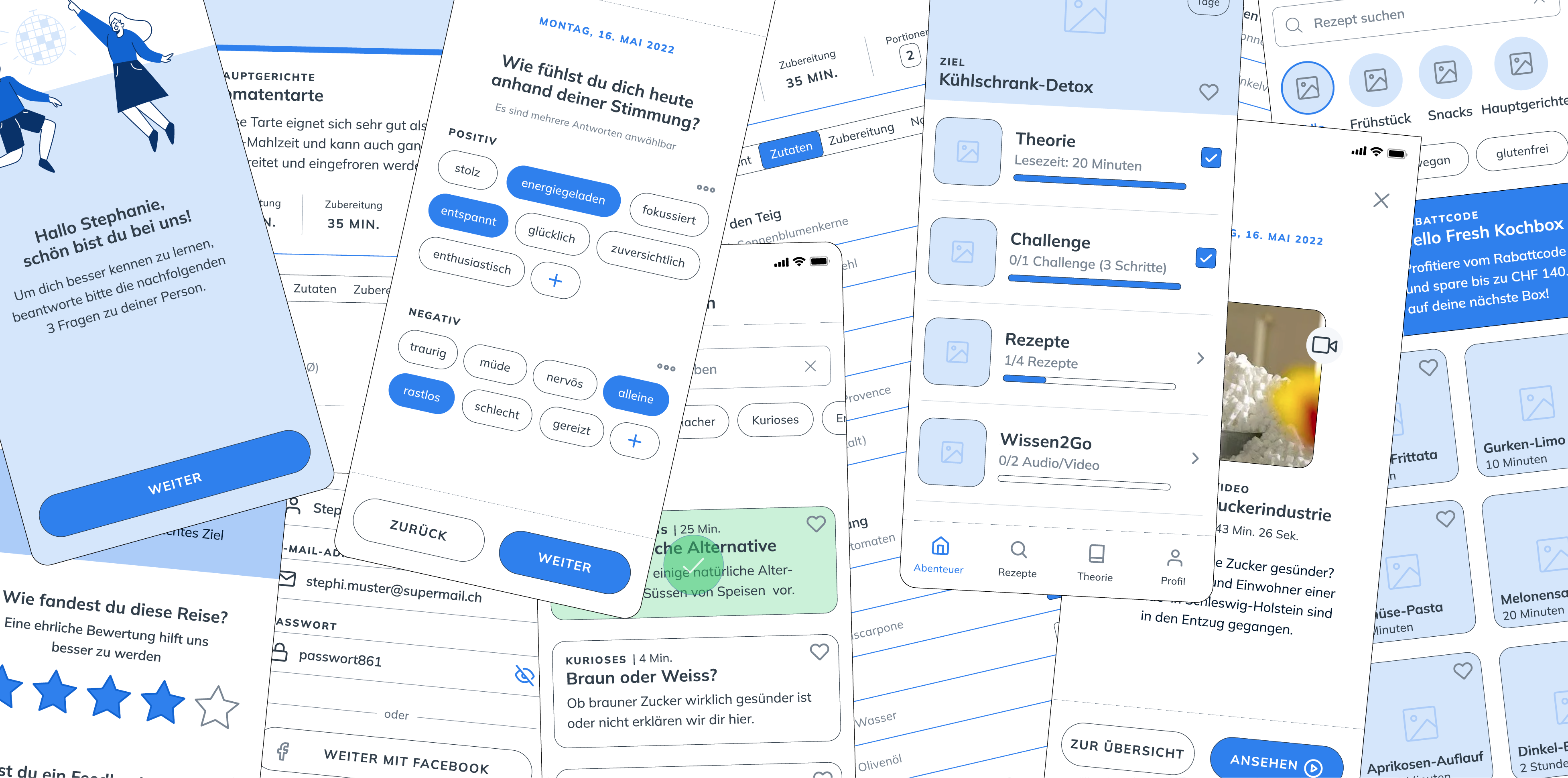
Im Abschnitt Applikation werden die einzelnen Funktionen der App nochmals im Detail mittels Videovorschau demonstriert und mit einem kurzem Text erklärt.

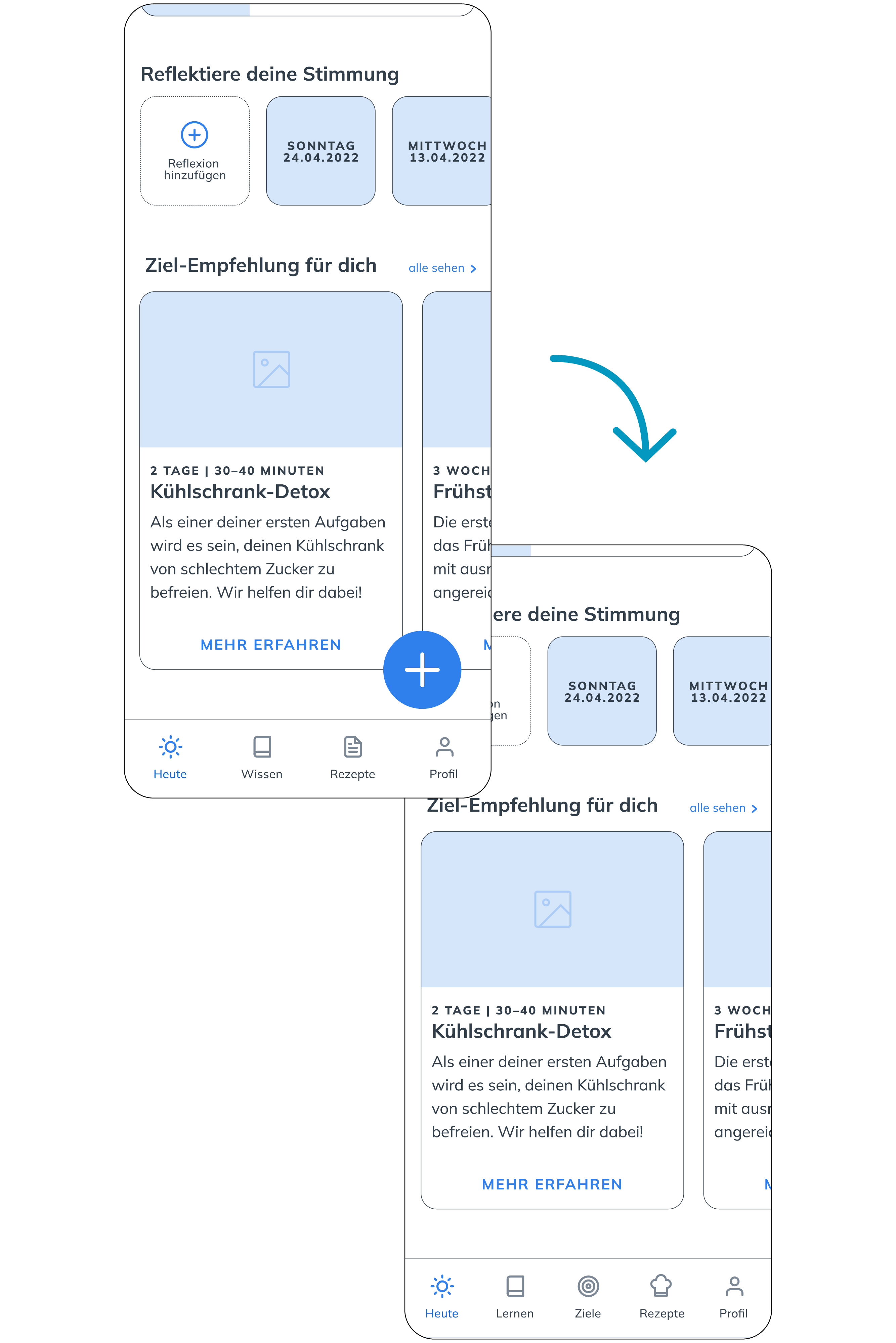
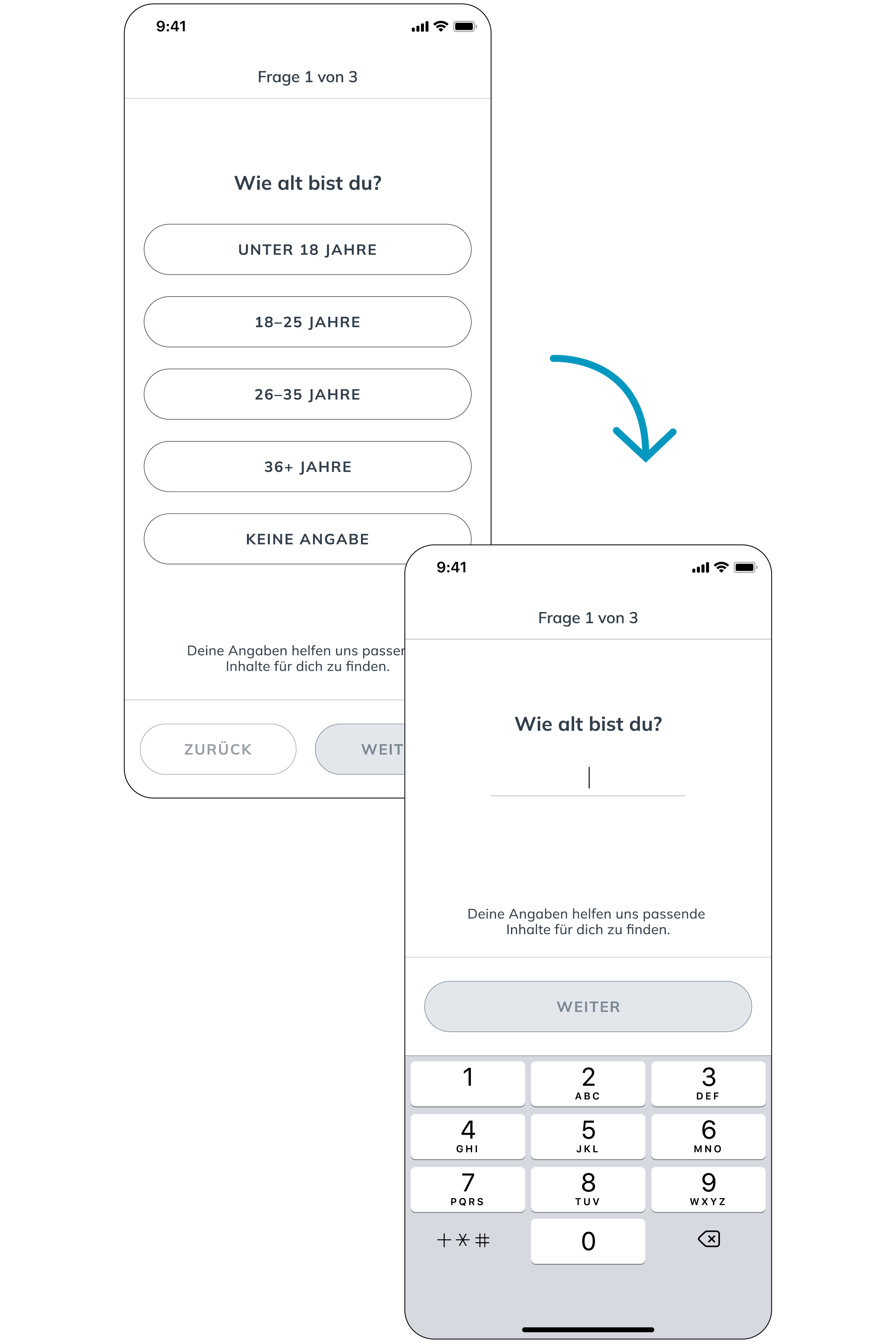
Nachdem alle Wireframes erstellt waren, führte ich zwei User-Testings durch. Es wurden zwei Personen meiner Zielgruppe (männlich, 32 Jahre & weiblich, 31 Jahre) gebeten die App nach folgenden Flows zu benutzen:
Zudem wurden sie gebeten, mir laut die eigene Vorgehensweise, Gedanken und Erwartungen mitzuteilen. Zur Vorgehensweise: Testing mit erster Person, danach die Anpassungen einpflegen. Anschliessend das gleiche Vorgehen nochmals mit der zweiten Person. Folgende drei Learnings haben sich nach den Testings herauskristallisiert:



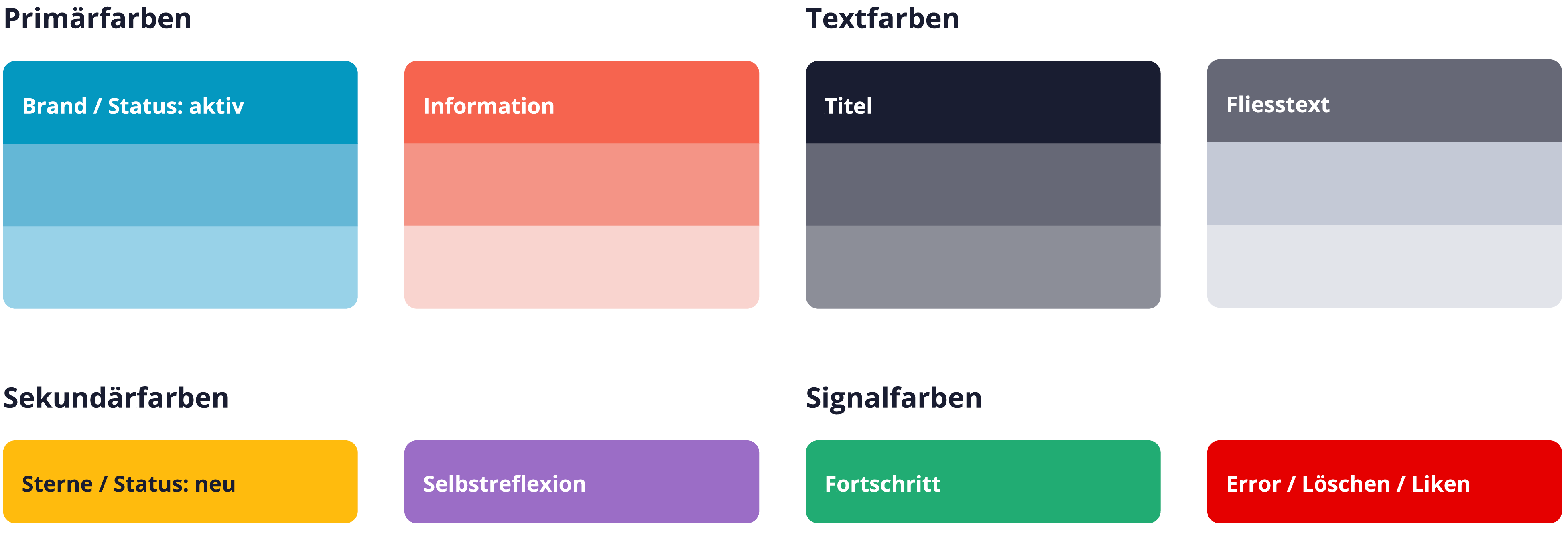
Bei der Farbwahl wollte ich farbpsychologisch einen Einfluss auf das Erscheinungsbild der App geben, denn jede Farbe kann im Menschen eine andere Emotion auslösen. Um beispielsweise den Appetit zu zügeln kommen in erster Linie Blau-, Violett- oder Grautöne in Frage. Aus diesem Grund ist die tragenden Hauptfarben bei meiner App ein Blauton. Um dennoch einen angenehmen und freundlichen Farbkontrast zu schaffen, wählte ich für die App als Akzentfarbe die Farbe Apricot.
Beim Fliesstext habe ich mich für einen etwas dünkleren Grauton entscheiden. So behält die App ihren leichten Eindruck.
Die jeweiligen Farbkombinationen von weisser Schrift und einer der Primärfarben als Hintergrund, besitzen denn AA Kontrast-Standard.

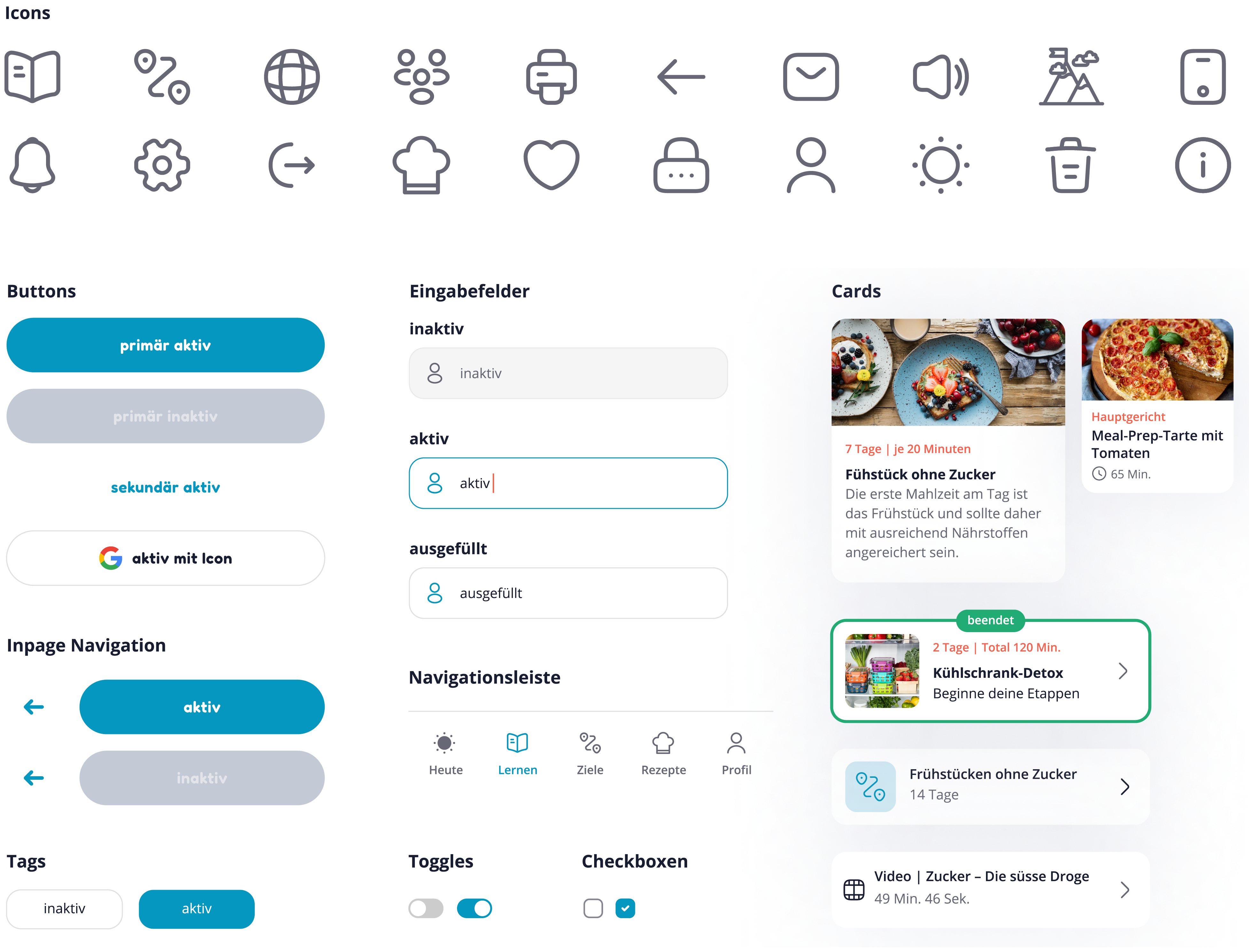
Die Sammlung mit den verwendeten Komponenten (oben ein Auszug davon) und sich wiederholenden Elementen, sind aufeinander abgestimmt und sorgen so für ein harmonisches Nutzungserlebnis. Sie helfen für einen erleichterten Userflow und beschleunigen die Benutzung. Fehlermeldungen oder erledigte Aufgaben werden andersfarbig hervorgehoben und so visuell vom Rest abgehoben.

Fredoka (Titelschrift)
Bei der Schriftwahl für die Titel sowie Untertitel wollte ich einen verspielten Eindruck vermitteln, sodass die App in ihrem Look & Feel eine gewisse Verspielt- und Unbeschwertheit erhält. Die Fredoka vermittelt genau diesen Eindruck und hebt sich vom Lauftext durch ihre starke Strichstärke (Semi Bold) klar ab.
Open Sans (Lauftext)
Meine Wahl für die passende Schrift des Lauftextes fiel auf Open Sans (Regular). Die serifenlose Schrift wurde im Laufe der Zeit für mobile Devices optimiert. Sie überzeugt mit ihren offenen Formen und verfügt auch in einer kleinen Schriftgrösse beste Lesbarkeit.

Beim Wording für einen passenden Namen zur App, bin ich verschiedenste Varianten durchgegangen (inkl. diverse Fremdsprachen). Ein Kriterium war, dass das Wort Zucker nicht eindeutig enthalten sein soll. Dies aus dem Grund, dass die App nicht zur Motivation zur Zuckeraufnahme anregen soll. Auf der Suche nach einem passenden Namen bin ich auf das englische Wort «sweetless» gestossen, das soviel bedeutet wie: ohne Süssigkeiten/Süsswaren. Dies erschien mir in diesem Kontext absolut passend als Naming.
Folgend werden die wichtigsten Funktionen der App im Detail durchgegangen, mittels Video demonstriert und mit einer kurzen Information ergänzt.
➜ Figma Hi-Fi Prototyp (Übersicht, nicht klickbar)
Im 6. Semester erarbeiten die Studierenden für den Abschluss als «diplomierte Gestalterin HF / diplomierter Gestalter HF, Fachrichtung Kommunikationsdesign, Vertiefung Interaction Design» eine Diplomarbeit. Das Thema ist frei wählbar und soll grafischer sowie dienender Natur sein. Die User-Experience der Diplomarbeit soll mind. 15 Minuten umschliessen.
An dieser Stelle möchte ich mich ganz herzlich bei all denjenigen bedanken, die mich während der Erarbeitung dieser Diplomarbeit unterstützt und motiviert haben. Eure Feedbacks, Testings, Inputs sowie Überlegungen habe mir dabei geholfen, das Produkt «SWEETLESS» zu entwickeln.
Quellen
Abbildungen
Webseite:
Hi-Fi Prototyp:
Lizenzen: